技術書典5にサークル参加します!
技術書典5とは
2018年10月8日(月)に開催される、技術書オンリーの一大イベントです!
サークル参加します!
前回の技術書典4は個人サークルの KUGIBAKO として参加しました。 今回は、個人サークルのKUGIBAKO に加えて、会社の有志を集めた 六本木一丁目で働いてます の一メンバーとしても参加します!
それぞれ、スペースは KUGIBAKOが え03 、六本木一丁目で働いてます が き09 となっております。

技術書典に参戦される方はぜひ弊ブースにお立ち寄りください! 自分は基本的には個人ブースの え03 の方にいます。
本の紹介
【新刊: KUGIBAKO】 Ride on Jetpack
Android Architecture Components や Android Jetpack について、たとえば LiveData につい て深く説明したもの、ViewModel について深く説明したものなどは、今までにも多くありました。 自分も Jetpack Handbook で Navigation について書いたりもしてきました。 しかし、それらを実際にどう組み合わせて使うかについて触れたものは、あまり出回ってないようです。 本書の目的はまさにそこで、LiveData、ViewModel などをどう組み合わせて使っていくかの 一例を知ってもらうための一冊となっております。
(上記リンクから取り置きができます)
【既刊: KUGIBAKO】 大きめなAndroidアプリでの設計を考えてみる
前回の技術書典4で販売した本です。(typoなどの修正をして、中綴じから平綴じになりました)
大規模なアプリのリードエンジニアを勤めてきました。大規模なアプリを作る場合、小さなアプリを作る上で考えなくてもよかった様々なことを考えなくてはなりません。 例えばの話をします。数冊の本から好きなものを取り出したい時、その数冊のレイアウト(どう並べるか?)に気を使う必要はありません。そこらへんに適当に積み上げておけばいいでしょう。 しかし、何千何万と冊数がある場合はそうはいきません。 そこには秩序立てた何かが必要です。カテゴリのラベルを貼った本棚、さらに粒度の細かいカテゴリによってしきりで分けて、本はタイトル順に。 また小説のカテゴリだけは出版社で分けて、タイトルではなく著者名であいうえお順に、といったようにです。 大規模で複雑なアプリを様々なチームメンバー達で開発して行く上でも、そういった秩序立てた何かが必要です。 本書では筆者が今まで構築しては運用し、例外にぶち当たっては再構築して来た秩序立てた何かすなわち設計や設計手法を紹介します。 「まえがき」より
【新刊: 六本木一丁目で働いてます。】 六本木一丁目で働いてます。
六本木一丁目にあるDMM.comという会社で働く有志で集まり、実際の実務から学んだチーム開発についてやAndroid開発、Redash、Vue.jsのコンポーネント、キーボードまで、ハードウェアから実際のコードまで色々と話しています。
自分はチーム開発のエモいことを書きました。自分の思うリードエンジニアのあるべき姿ってこんなんだよね?みたいなのを勢いで書いてます。今読み直したら恥ずかしいです。 個人的にオススメは「漢のセパレートキーボード入門」です。 通常のキーボードを買って真っ二つに割るところから始まります。技術的にも面白く、また普通に読み物としてもとても面白かったです。
(自分が表紙や裏表紙を率先して話を進めたのもあって、裏表紙に自分の趣味というかKUGIBAKOの表紙にでてくるおんなのk、うわなにをするやめr)
当日お待ちしております!
もし興味を持たれた方は、 https://techbookfest.org/event/tbf05/circle/25700003 こちらから「サークルをチェックリストに追加する」をポチッと押してくださませ!
10/8 技術書典5会場の え03 にてお会いしましょう!
ハナマサが足りない
仕事をしていて、煮詰まった時や集中できないときによく散歩をする。
足を動かすとアイデアが出てくることがよくある。それを狙ってるのが半分、ただそれだけでなく、リフレッシュしたいというのが半分ある。
この後ろ半分のリフレッシュ、これが本当に難しい。 経験則によるものだけど、リフレッシュするには、その時に抱えてる仕事や悩みを全く考えないくらい他のことに夢中になる必要がある、と思う。加えて、それだけでは足りず「楽しい」「癒やされる」などのプラスな感情も伴わなければならないというのも見過ごしてはいけない必須条件だ。
そう考えると、散歩だけでリフレッシュするというのは結構難しい。見慣れない場所での散歩ならば、些細な発見に冒険心をくすぐられることもあるだろう。だけども、僕らが散歩するのは日々の通勤で見慣れた道だ。散歩コースに新しい発見があることは少ないだろう。
一人で、それも見知った土地で行う散歩は内向的になりやすい。考え事をしやすいともいうが、考え事をしていてはリフレッシュにはならない。僕らは煮詰まったものを、そのまま煮詰めながら歩いてしまう。それ故に散歩によるリフレッシュは難しい。
だが、しかし、である。
実はこれを簡単に解決する方法がある。 そう、それが肉のハナマサだ。
散歩コースの前半に、「ハナマサに寄る」というのを追加するだけ。それだけで僕らは難解だったリフレッシュを体験することができる。(僕はハナマサが好きだけど、もし近場にハナマサがないのなら他の業務スーパーやIKEAでも代替できるかもしれない。保証はしない。)
ハナマサは素晴らしい。 なぜなら、デカイ肉があるから。これを見るだけで、僕らの脳は心を踊らせる。 デカイ肉だけでなくて、デカイ魚もあるし、それ以外のなんかすごくデカイ何かがたくさんある。
これを体験するだけで、煮詰まってたはずの思考は、肉や魚やお菓子一色になること間違いなしである。そして、なんか適当にデカイ肉を買ったり、なんかデカイお菓子を買うことで、一層残りの散歩コースはその余韻を楽しむことができる。
今日はこのでかい牛肉をローストビーフにしてやろうか。久しぶりにanovaっちゃうかな? 豚バラブロックを買ったならば、ベーコンにしてやろうかこのやろう!などと考えながら歩くわけである。楽しくないわけがない。
そうやって仕事に戻ったときには完全にリフレッシュされ、なんならこのコードもいい感じには燻してやろうかこのやろう!とよく分からないハイテンションに仕事ができるわけである。
そう、ハナマサは素晴らしい。
いま僕に難点があるとしたら、転職した今の会社の近くにハナマサがないことだ。あぁハナマサが恋しい。ハナマサが近くにある会社に努めてるあなたが羨ましい。
【android】まれにレビューで指摘するParcelableについて
時差ボケからの早起きになってしまい、朝の時間に余裕ができたので小ネタを書いてみます。
Parcelableに関する全く同じ指摘をいくつかのプロジェクトでやってきました。
自分が見てきたプロジェクトでは、下記の条件を満たす場合はほぼ100%の確率で1回以上指摘しています。
- kotlinを使っている
- Parcelableをライブラリとか使わずに自分らで頑張ってる
この記事の結論はライブラリ使えってことではなく、ここを気をつけようって話になります。
テストには出ないエクササイズ
data class TestData(
val num: Int,
val str: String = "test"
) : Parcelable {
constructor(source: Parcel) : this(
source.readInt() + source.readInt() // ← ここ注目
)
override fun describeContents() = 0
override fun writeToParcel(dest: Parcel, flags: Int) = with(dest) {
writeInt(num)
writeString(str)
}
companion object {
@JvmField
val CREATOR: Parcelable.Creator<TestData> = object : Parcelable.Creator<TestData> {
override fun createFromParcel(source: Parcel): TestData = TestData(source)
override fun newArray(size: Int): Array<TestData?> = arrayOfNulls(size)
}
}
}
こんなクラスがあるとします。 ここ注目 という箇所に注目ください。
この時に TestData(4, "hi") でインスタンスを作りIntentにputして遷移先でgetした時、numとstrの値はどうなるでしょうか??
プロダクションコードでこんなのを書いてきたら困惑ものですが、遊びと思って考えてくださいませ。
ちなみに、ここで「なーんだ」とわかる人はこの先を読む必要がありません。
回答は最後にします。
よく指摘するケース
さて上記の回答&解説をする前に、よく指摘するケースも見ておきます。
data class TestData(
val num1: Int?,
val num2: Int?,
val str: String
) : Parcelable {
constructor(source: Parcel) : this(
source.readInt(),
source.readInt(),
source.readString()
)
override fun describeContents() = 0
override fun writeToParcel(dest: Parcel, flags: Int) = with(dest) {
num1?.let { writeInt(it) }
num2?.let { writeInt(it) }
writeString(str)
}
companion object {
@JvmField
val CREATOR: Parcelable.Creator<TestData> = object : Parcelable.Creator<TestData> {
override fun createFromParcel(source: Parcel): TestData = TestData(source)
override fun newArray(size: Int): Array<TestData?> = arrayOfNulls(size)
}
}
}
このコードには致命的な問題があります。わかりますでしょうか?
java.lang.IllegalStateException が発生したりします。
解説
イメージの話です。Parcel には直列的に値が積まれていきます。
TestData(1, 2, "aaa") の時、 Parcel には 1, 2, 3, a, a, a という風に値が積まれていきます。 3 は文字列のlengthですね。
この Parcel から取得する時も直列的に取得していきます。
- 1回目の
readInt()でnum1に1が入る - 2回目の
readInt()でnum2に2が入る。 readString()で 初めの3, a, a, aを取得。サイズを取得してその後ろのサイズ分getする感じです。これがstrに入る。
この場合はちゃんと動きますね。
では TestData(null, 2, "aaa") の時を考えましょう。
num1?.let { writeInt(it) }
num2?.let { writeInt(it) }
writeString(str)
となっているので、初回の writeIntは走りません。そのため Parcel には 2, 3, a, a, a という値が積まれます。
これをgetするとどうなるでしょうか?
- 1回目の
readInt()でnum1に2が入る。(ここですでに間違ってますね) - 2回目の
readInt()でnum2に3が入る。 (これも正しくない) - 3回目の
readString()時にサイズが取れず、 IllegalExceptionが発生する (😇)
こうなります。ダメダメです。
では、これを修正してます。
override fun writeToParcel(dest: Parcel, flags: Int) = with(dest) {
writeInt(num1 ?: 0)
writeInt(num2 ?: 0)
writeString(str)
}
で、いいじゃんと思う方がいるかもしれませんが、これも厳密には間違っています。
TestData(null, null, "aaa") が TestData(0, 0, "aaa") となってしまうからです。
修正方法は単純でnullかどうかのフラグもParcelに詰めてやります。(他にやり方あったら教えてください)
:
constructor(source: Parcel) : this(
if (source.readInt() == 1) source.readInt() else null,
if (source.readInt() == 1) source.readInt() else null,
source.readString()
)
override fun writeToParcel(dest: Parcel, flags: Int) = with(dest) {
writeInt(if (num1 != null) 1 else 0)
if (num1 != null) {
writeInt(num1)
}
writeInt(if (num2 != null) 1 else 0)
if (num2 != null) {
writeInt(num2)
}
writeString(str)
}
:
こうすることで取得する時に対象がずれることがなくなります。
一件落着。
"テストには出ないエクササイズ" の回答&解説
回答は num=6, str="test" となります。
ここまでくれば解説もいらないと思います。
TestData(4, "hi") となっている時、 4, 2, h, i と積まれています。
data class TestData(
val num: Int,
val str: String = "test"
) : Parcelable {
constructor(source: Parcel) : this(
source.readInt() + source.readInt() // ← ここ注目
)
:
}
pos=0の4 と pos=1の2を足したものが num、 str はデフォルト値となるので、TestData(4+2, "test") となるわけです。
結論
自分でParcelableを実装する時は値が積まれていくのをイメージすべし!
ちなみに、javaのときは int はプリミティブで null になることはなかったし、 Integer 使ってたとしてもその場合は writeValue / readValue(class loader) 使えば null 時もいい感じに動くので、こういうミスに遭遇する人は少なかったんでしょうね。
追記
修正コードについて、Int? に関しては writeValue を使うことでも問題なく動きます!なので、この方法でも良いです。
ただ個人的には、雑にやってるとランタイムにjava.lang.RuntimeException: Parcel: unable to marshal value で落ちるのでなるべく使わないほうがいいのかなという考えです。
くろかわさんから質問いただきました!
自分が勘違いしているのかもしれませんが、修正版で writeValue を使わないのって、なぜなんでしょうか?
— Hiroshi Kurokawa (@hydrakecat) 2018年5月15日
酒の席では思い出せなかった回答。
あ、これ使わない理由一つあります!(酔っ払って思い出せてなかった😂)
— 有象無象 (@kgmyshin) 2018年5月15日
writeValueは引数がAnyになっちゃってRuntimeで落ちる可能性がでてくるので、なるべく使いたくないなと思って避けてた次第です!
androidエンジニアとしてgoogle io2018での気になるところまとめ、あるいは帰ってからの宿題
帰ったらしっかり調べて会社ブログなどに書くとして、ひとまず雑に気になるところをまとめてみた。 何かしら一言コメントしてるところありますが、基本的に正しい保証ないです。
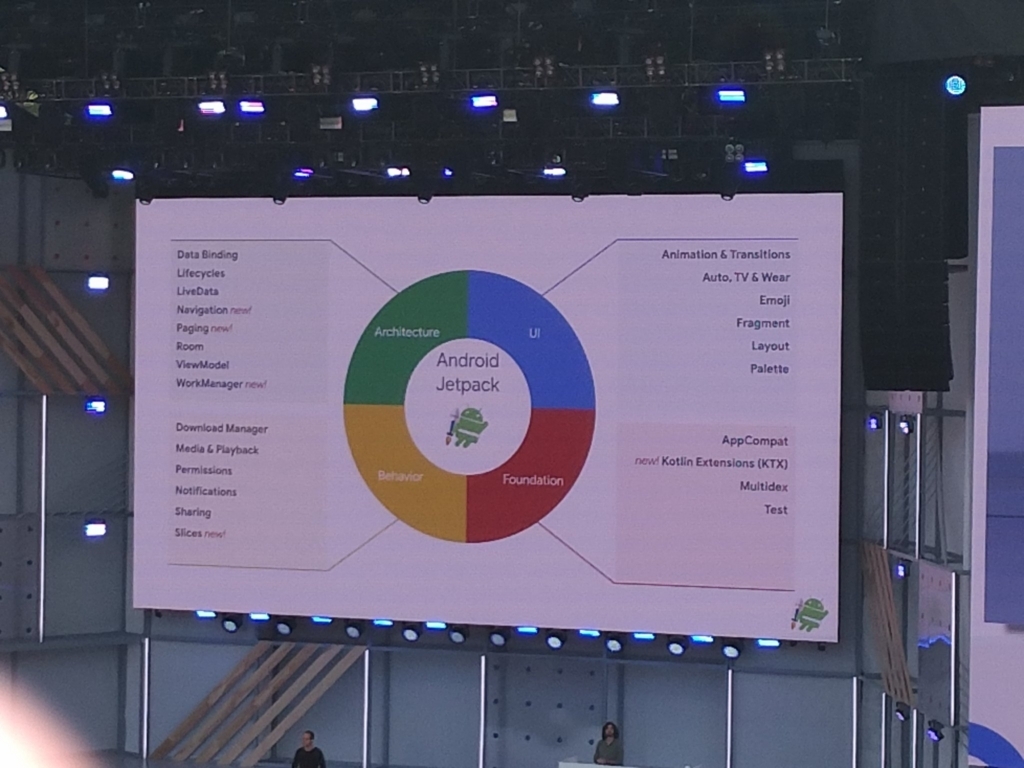
jet pack
ざざっとみる限り、指針やライブラリ群などまとめた物を総称してJetPackと呼んでいる?? とあるセッションでは下記のように説明されていた
- guidance
- recommended libraries and tools
- has a cute logo
下記はdeveloper page
地味に、下記のようにさらっと書かれている。
The UI will consist of a fragment UserProfileFragment.java and its corresponding layout file user_profile_layout.xml
fragment_user_profileじゃないんですね、うぃす。

Navigationまわり
developer page
navigation editorの話
migrate to the navigation arch componentとか読んでみるとといいかも
codelabのURL
Constraint Layout2.0まわり
ここのアニメーションのやつ。そもそもConstraint layoutのくだりだったか覚えてない。
まじか #io18jp pic.twitter.com/qqhp2Q3Sxj
— 有象無象 (@kgmyshin) 2018年5月8日
タイムラインで座標与えてアニメーションを作れたりするみたい。どういう感じでxmlに落ちるんだろうか?
セッションではMotionLayoutといってConstraintLayoutのサブクラスとのこと。 Motion Editorの動きは下から!
上記リンクはMotionEditorから再生になるけど、必見オブ必見なのでみてみるといいと思います。
app bundle
dynamic feature moduleごとにダイナミックにダウンロードできて、初回のapkのダウンロードサイズを減らすという話な認識。
もろもろ分割されるタイミングとか条件や、仕組みをしっかり知りたい。
今井さんがまとめてくれてるのがわかりやすい。
Android App Bundle/Dynamic feature modulesにみるモジュール化の未来 - tomoima525's blog
テストどうすんねんって今井さんと話してたんですが、ちょうど tnjさんが聞いてくれてたみたいでした!
ちなみにDynamic Feature Moduleのインストールはコールバックがあって自前でUI実装することもできるんだけど、そのコールバックをローカルで確認する方法があるのか聞いたところ、まだないので原状はストアにアップロードして検証してくれとのことでした(提供予定はあるとのこと) #io18jp https://t.co/nvvNL9LyOl
— Yuki Fujisaki / tnj (@tnj) 2018年5月10日
work manager
あんまりまだ話に出てきてないけど新しいAPI
codelabはこっち
material components
githubのURL
toolsとか時間ある時に眺める
あと、普通にライブラリがあるらしく、 UIやStyleが用意されているみたい。
その説明をしているところが下記。
Slices
new approach for remote content.
- templated
- interactive
- updatable
19+以上で使えるらしい。
jet pack並みに気になってるところ。
実装方法はdeveloperページに載ってる。 google searchとかに表示させる実装方法はセッションで言ってたけど早くて追いつけなかった。 動画が公開されたら見直す。(下記の動画)
Android Slices: build interactive results for Google Search (Google I/O '18) - YouTube
その他の気になるcodelabs
- android network security config
- android paging
- test
- https://codelabs.developers.google.com/codelabs/android-testing/index.html?index
- mockable frameworkまわり試せるのかなと思ったけど違うらしい?
- 中身見てみたらナチュラルにpower mockいた
- でもupdateされてるので何か新しいことがあるのかも?
見直すセッション、見れなかったけどあとで見るセッション
技術書典4にて、KUGIBAKOとしてサークル参加します!
技術書典4とは
言わずもがなと思いますが、技術書オンリーの一大イベントです
Androidの設計の話をまとめました
Androidの設計にした理由は下記です
- いろいろ設計方面の話を多めにしてきた割に、やっぱりLTや話すだけでは足りないなと感じていた
- いろんなチームを外から支援する立場が多くなったときに、すっと差出せるまとまったものがほしかった
できたのか...?
一応、できました。 本当はもっともっと書きたいことが山積みなんですが、時間の都合もあって削らざるを得ない状況になりました。 それでも、一番重要なことたちは詰め込むことができました。 これらの経緯もあって、今回は 「~pocket~」というサブタイトルみたいなものが、タイトルの後ろにひっそりついています。
書きたかったけど書けなかったことは、別冊ではなくこの本に継ぎ足してつつ、また常に最新情報に改訂しながら、またどこかで出せたらなと思っています。 (つぎはきっと変なサブタイトルはつかないはず。~β~ とか ~golden master~とか決してつかないはず。)
目次 & 表紙
こちらが 尊い表紙 と目次です。貼らないですが裏表紙も尊いです。



なにはともあれ
もし、興味ある方いらっしゃいましたら、立ち寄ってみてください!
お気に入り的にチェックできるので、下記からチェックしてもらえると当日楽かもしれません。
取り置きに関してです。取り置きしてほしいと、そんな酔狂な方がいるのかわからないのですが、同人誌に詳しい方からトリオキニというサービスを教えてもらいました。
こちら から取り置きを受け付けるようにしたので、酔狂な方よろしくお願いします。