DroidKaigi 2019に参加しました
こんにちは、 kgmyshinです。
DroidKaigi 2019で「マルチモジュールプロジェクトでのDagger2を用いたDependency Injection」というタイトルで発表してきました。下記が登壇動画となります。動画すごく早く上がってきましたね!編集ありがとうございました!
スライド作り大変やった
とても難産でした。
ほとんどがコードでの説明になるのでどうやって飽きさせず、わかりやすく説明できるだろうか。 ここが特に難しかったポイントです。 話す内容は箇条書きにして決まっている。ただ、そこからスライドに落とし込めない。こういう状況でした。
自分は説明する際によくホワイトボードを使います。 ということで、今まで通りにホワイトボードを使ったら、自分はどう言う説明をするのかを試してみました。 家にホワイトボードはなかったので、iPadとApple Pencilを使って メモ帳 アプリを開いて、トピックごとに図を書いたりコードに書き込んだり好き勝手に一人説明デモをしてみました。結果、満足のいくものとなり、味をしめ、それを細切れにすることでスライド作っていくことにしました。
もし、自分の発表を見た方がいれば、ホワイトボードで説明されてるように感じた人がいるのではないでしょうか?(いないかも?)
iPadとApple Pencilでメモ帳で落書きしているのを、Keynoteに落とし込む際に「Keynote」でも同じようにできないのかしら?と思って試したところ、普通にできました 😇

iPadとMacで共同編集モードでKeynoteを開き、手書きしたいときはiPadで、タイピングしたいときはMacでという風に進めていきました。 普段は矢印でポイントとポイントを結ぶだけでもしんどいのですが、Apple Pencilを使えばスッと線を引くことができます。

また、コードのとある場所にフォーカスを当てて何かコメントしたいときも、そのまま手で書いちゃえます。

テキストボックスや図形から矢印を選択して、配置して、大きさ調整して、、、とやっていくよりも断然にこちらの方が早く楽しくスライド作りすることができました。
ただ一点だけ問題があります。それは、iPadとMacでの同期が10秒ほどかかる場合があることです。 これだけはとてもストレスフルでした。 それでも、メリットの方が大きいと感じています。
当日発表したスライドは下記にアップロードしていますので、興味ある方は見てみてください。
android-multi-module-with-dagger - Speaker Deck
ブース
登壇以外の時間はほとんどの時間を弊社ブースにいました。
明日、明後日は自分が発表の時以外は割とブースにいることも多いと思うので、なんか発表内容で聞きたいこととかあったり、それ以外でも設計とかで相談とかあれば来てくだされ
— 有象無象 (@kgmyshin) February 6, 2019
こんなツイートをしたところ、何人か話しかけてくれたり、実際に相談に来てくれたりして、自分としてもいい時間を過ごせました。
ラクーア
数年続けてDroidKaigiの1日目が終わったら、その足でいつものメンバーでスパラクーアにいくやつをやってるのですが、今年もいってきました! yome.fmでも語られてるので聞いてみてください。
1日目で全てを出し切って、爽快感がやばかったです。 2日目の朝に展示ルームでサンドイッチを食べて、その足で新宿駅の逆側の一蘭に行っちゃうくらいはハイになってました。
緊張
今年はあんまり緊張しませんでした。 昔は手が震えるくらいガチガチに緊張してたころもあった気がするのですが,,, ただ、本番の方がリハに比べて5分くらい早く終わるので、ゆっくり話せるよう気をつけたいところです。
リハが良かったのかも
自分を含めた登壇者n人 と すごい褒めてくれるm人 で、DroidKaigi本番の数日前にリハを行いました。 これがすごくよくて、自身に満ち溢れることができました! またやりたい。
わかりやすい説明ってなんだ
わかりやすい説明とは何か、きっと下記を満たせばいいのだろうと今までなんとなく思ってきました。
- 課題が明確
- ゴールが明確
- 課題とゴールの間の説明に飛躍がない
ただ、しっかり検証したわけでなく、ずっとただの仮説のままでしかありません。 ちゃんと検証して「わかりやすい説明とは」の言語化に努めようと思った資料作り & 発表でした。
来年も!!
できれば来年も何かしら発表するぞ!!!
Vue + Vuex + TypeScriptでTODOアプリを作ろうとして、registerModuleとかで試行錯誤した話
この記事は 28日目の DMM.com のアドベントカレンダー(?)の記事です。
1ヶ月前くらいから作ってみたいサービスができまして、一旦webだけで、雑なやつでいいやと思い Vue.js + TypeScript でこつこつと作り始めております。 私、普段はAndroidエンジニアをやっているため、Vue.js も TypeScriptも普段触れておらず、ドキュメントを読んだだけの初心者なため、正しいことを書けている自信はないので、その点はご注意くださいm m 「できてへんやんけ、基本的なことが〜〜〜!」と思う箇所が記事中にいくつも出てくるかも知れません。もしそう言うのが耐えれなそうであれば、ここでぜひ離脱を...。
この記事は、一言で言うと「Vuexを導入してみて、動的にモジュールをStoreに追加する方法を試行錯誤してみたときのメモ」です。 ベストプラクティスや、他の方がどうやってるかなどを調べてもうまく見つけられなかったので、ゴリゴリやって見たよ、こんな感じかしら?と言う記事です。 もしベストプラクティスや知見をお持ちの方いらっしゃれば、ご教授いただけると幸いです。
Vuexを使う理由
サービスづくりを開始してみて、ある程度の規模になりそうなことが見えてきたので、 秩序立てた設計が必要だなと思い始めたのが理由の一つです。
Vuex は Vue.js アプリケーションのための 状態管理パターン + ライブラリです。
Vuexはライブラリでありながら、ある程度設計を矯正できるもので、またVue.jsを使う上でメジャーであるため採用しました。
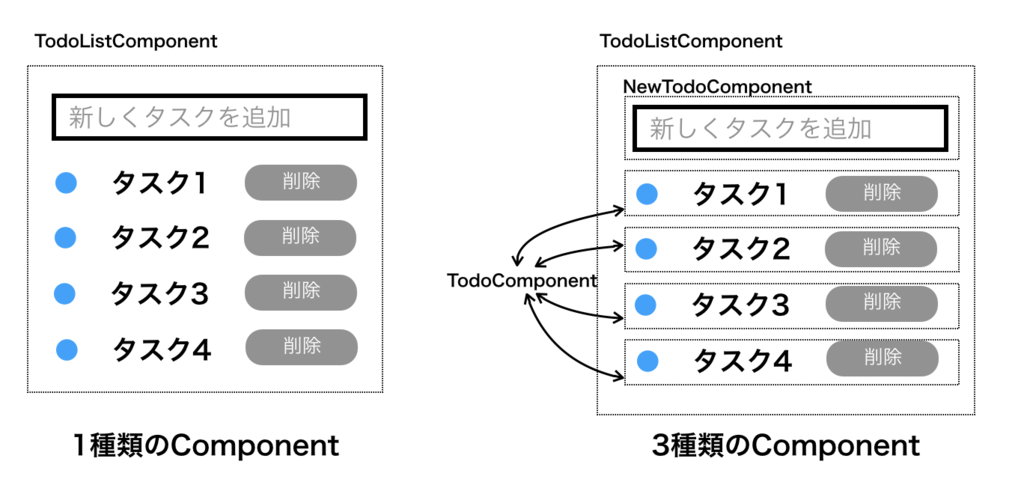
作るTodoアプリのコンポーネント構成
そもそもなぜTodoを作りたかったのかと言うと、作りたいサービスで 動的にモジュールを追加・削除すること が必要になってきたからです。 Todoのサンプル自体は巷にたくさん出回ってるのですが、コンポーネントが1つだったり、モジュールを使ってなかったりで自分の条件を満たすものはありませんでした。

上図の左のようなものではなく、右のように細かくコンポーネントを分けていきます。 このままの仕様であれば、左の構成でも問題ないのですが、例えば一つのTodoに対して、 編集できたり、コメントできたり、リマインダーをつけれるようになったり、さらにサブタスクをつけれるようになってくると耐えれなくなってしまいます。
設計あるいはルール
どのコンポーネントでも、何も考えなくてもスラスラかけるくらいには統一した書き方ができるようなルールを目指しました。 現状は下記で落ち着いてきました。
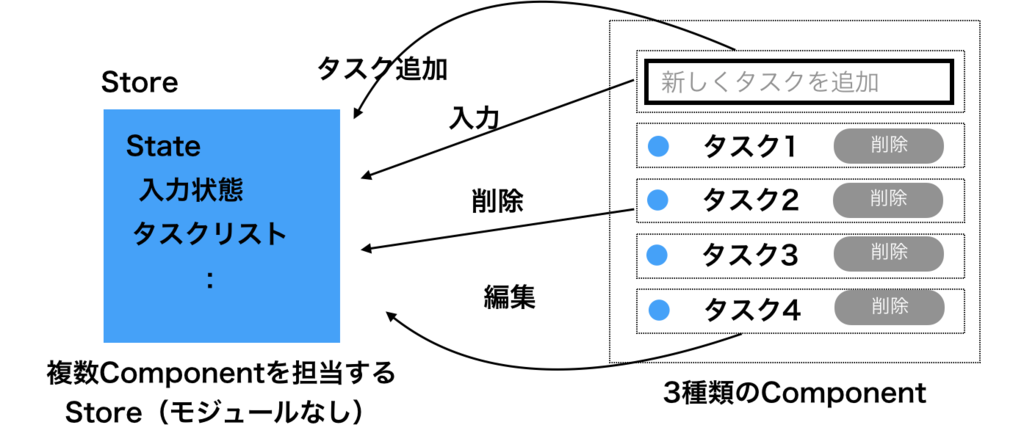
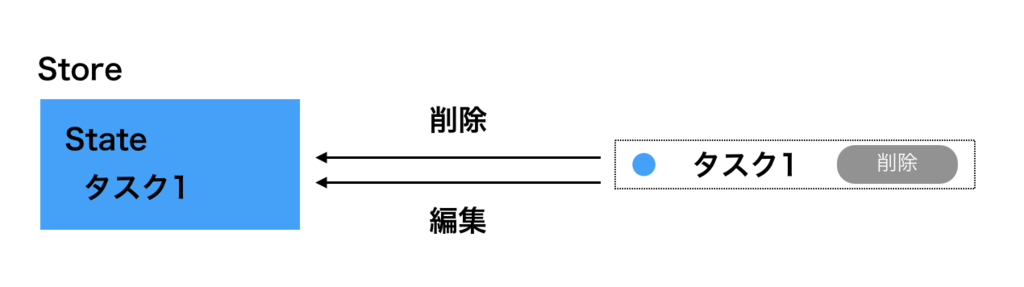
ComponentとStoreの対応関係
Component一つに、一つのStore(実際はStoreに登録されているModule)を用意する

一つのStoreで複数のComponentを見るようになった場合、コンテキストの違うイベントやStateを持たなければならず、可読性が下がります。 一つのComponetに対して一つのStoreと細かくすることで、Storeを簡潔にすることができます。

Storeの書き方
Storeは https://github.com/ktsn/vuex-type-helper を使って書く
趣味なところもあります。よりTypeScriptな方向に寄せたかったためです。READMEにある書き方をそのまま踏襲しました。
Componentの書き方
先に例を。最終的にこの書き方に落ち着きました。
@Component
export default class NewTodo extends Vue {
public beforeCreate() {
const { mapState, mapGetters, mapActions } = createNamespacedHelpers('todos/new');
this.$options.computed = {
...mapState(['body']),
...mapGetters(['submittable']),
};
this.$options.methods = {
...mapActions(['submit', 'update']),
};
}
}
一言で言うと コンポーネントでは「どのStore(Module)を使って、どのState, Getters, Actionsを使うかを定義するだけにする」です。
beforeCreate で createNamespacedHelpers を使って mapXXX を生成してオブジェクトスプレット演算子でcomputedやmethodsに突っ込むのみです。
下記がポイントです。
コンポーネントでローカル変数はなるべく使わない
「Vuex を使うということは、全ての状態を Vuex の中に置くべき、というわけではありません。」
と公式に書かれているのですが、「Vuexに置くべきか否か」の閾値が見えそうになかったので、一旦全てVuexに寄せることにしました。
namespaceに使うものを props で受け取る場合は例外。
関数も定義しない
一旦はどんなユーザーイベントも全てアクションを投げれば良いはず、表示に必要なものはStateやGettersにあるはずという方針でやっていきます。
mapXXXには原則、文字列配列を渡す
Storeは vuex-type-helper 形式で別ファイルに定義しているはずなので、ここで改めて定義することはないはず。
mapMutationsは使わない
MutationへのCommitはコンセプトの図通りActionからだけにしたい。

Storeは別の場所で実装されており、基本的にComponentのHTML部分からは、どのユーザーイベントがどのActionになるかを書くかだけなので、ComponentでMutationにコミットすることは必要ないはず。
beforeCreateでやる理由
あとで詳細について触れますが、propsから取得したものからcreateNamespacedHelpersを使ってnamespaceに含めたいことがあるから です。
(ただ、これは他にやりようあるかもしれないし、できるならば@Component Decorator で記述したい)
もちろん実績がないので、大きな規模になれば例外も出てくるルールだと思いますが、TODOアプリレベルなら全然おさまったし、今回はチーム開発でもないので良しとしました()。 例外もたくさん出てくるでしょうが、それは対面した時に考えていくとして、進めていきます。
悩んだところ
動的にモジュールを追加・削除する
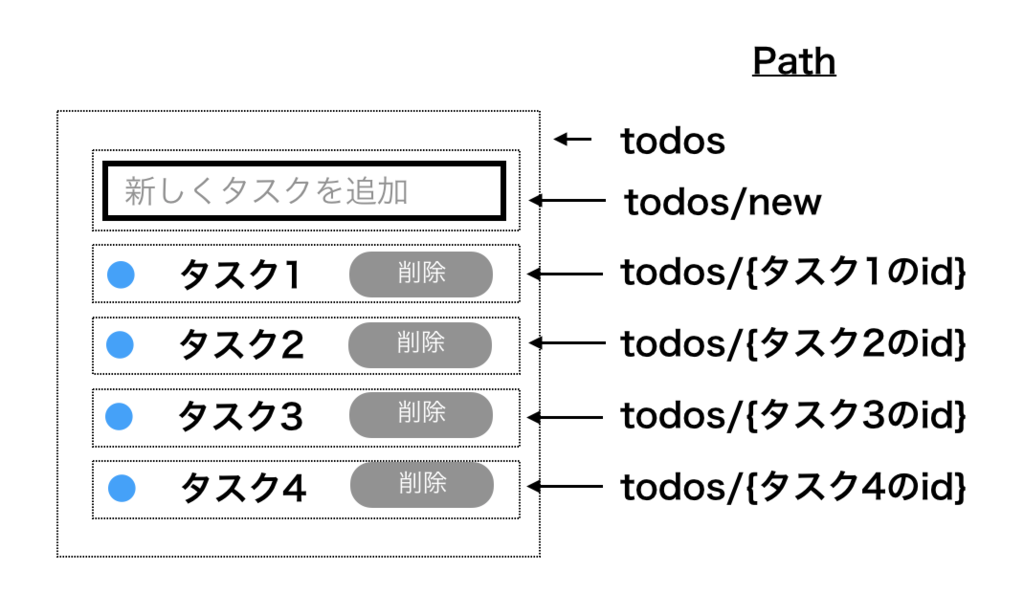
各コンポーネントと、それに紐づく Store(Module)の パス は下記のようになっています。

やりたいことはタスクを追加した際に、パスが todos/{タスク5のid} のモジュールが新しくStoreに追加されて、
タスク5のコンポーネントが描画されて他のコンポーネント同様に正しい挙動をすることです。
新しいモジュールを追加する処理は Store#registerModule でできます。
悩んだのはこのメソッドを どこで呼ぶか でした。
一番初めは、下記のように TodoListStore の Mutation の中で呼ぼうかなとうっすら考えてました。
const mutations: DefineMutations<ITodoListMutations, ITodoListState> = {
add(state, { todo }) {
state.todos.push(todo);
store.registerModule('todos/' + todo.id, createTodoModule(todo));
},
...
};
ただ、このままでは store のインスタンスをどこから引っ張ってくるかという問題と、
そもそも、 Mutation は State に対する Mutation なので、
Storeの変更処理もここに書くのは違うかなと思いました。
最終的には Plugin で解決することにしました。 Pluginは Mutation への commitのフックをできることができるものです。
下記のような関数を作り、storeに登録することができます。
const plugin = (store: Vuex.Store<any>) => {
// 初期化時に存在する todo から TodoStoreを生成して registerModuleする
state.todos.forEach((todo) => {
store.registerModule('todos/' + todo.id, createTodoModule(todo));
});
store.subscribe((mutation, _) => {
if (mutation.type === 'todos/add') {
// 追加時
const todo = mutation.payload.todo as Todo;
store.registerModule('todos/' + todo.id, createTodoModule(todo));
} else if (mutation.type === 'todos/remove') {
// 削除時
const todo = mutation.payload.todo as Todo;
store.unregisterModule('todos/' + todo.id);
}
});
};
これを、ルートの Storeにスッと登録することで動きはするのですが、 本来であれば TodoListStore のための Pluginであるはずなのに、それを大元の Storeに置くのはこれいかにと思い、 モジュールにも Pluginを持てるようにすることで解決しました。
正直このやり方はフレームワークを拡張している点が、あまりスマートではないと思っています。 ただし、個人開発だしな...ということで一旦これで良しとしました。
propsから渡したものを使って動的にネームスペースを指定したい
Todoコンポーネントで、todos/{タスクnのid}のパスのStoreを指定する方法を考えていきます。
まずは親の TodoListコンポーネントでidをTodoコンポーネントに渡します。
<li v-for="todo in todos" :key="todo.id">
<Todo
v-bind:id="todo.id"
/>
</li>
そしてTodoコンポーネントでは、次のように id を元に namespace を作り、各 mapXXX を作ります。
@Component
export default class Todo extends Vue {
@Prop() private id!: string;
public beforeCreate() {
const { mapState, mapGetters, mapActions } = createNamespacedHelpers(`todos/${this.id}`);
this.$options.computed = ...
}
}
このように書きたかったのですが、このコードは動きません。
まず id には beforeCreate の段階ではまだ値が入っていません。
また逆に、created() では this.$options に computed などを差し込むことができません。
「あ、詰みかな...」と思ったのですが、同様のことをやりたい人はそこそこいるらしく、関連したissueがありました。
ありがたいことに、このissueにてktsnさんから解決策が提示されております。
{
props: ['namespace'],
computed: mapState({
state (state) {
return state[this.namespace]
},
someGetter (state, getters) {
return getters[this.namespace + '/someGetter']
}
}),
methods: {
...mapActions({
someAction (dispatch, payload) {
return dispatch(this.namespace + '/someAction', payload)
}
}),
...mapMutations({
someMutation (commit, payload) {
return commit(this.namespace + '/someMutation', payload)
})
})
}
}
このように、関数実行時に namespace を取得するようにすれば(その時点では propsは取得できてるので)いけるよとのことのようです。
初めはこのやり方でやっていたのですが、書くこと多いな...と思い始めて、createNamespacedHelpersのコードを参考にしながら、
namespaceを返す関数 を引数に受け取るヘルパーを作成しました。
ヘルパーを通して見栄えをよくしてるだけで、実質的にはktsnさんのソリューションとそんなに変わらないです。
こんな感じです。
export default class Todo extends Vue {
@Prop() private id!: string;
public beforeCreate() {
const { mapState, mapGetters, mapActions } = createNamespacedFnHelpers(() => `todos/${this.id}`);
this.$options.computed = ...
}
}
使うヘルパー関数が違うだけで、props から namespace を作るときは createNamespacedFnHelpers を、
固定値の場合は createNamespacedHelpers を使うという簡単なルールなので、迷うこともないでしょう。
見比べるように、固定値で namespace 指定バージョンのコンポーネントも置いておきます。
@Component
export default class NewTodo extends Vue {
public beforeCreate() {
const { mapState, mapGetters, mapActions } = createNamespacedHelpers('todos/new');
this.$options.computed = ...
}
できた!

リポジトリはこちら
ちゃんと学んで整理したあとに公開したかった気持ちもあるのですが、やっぱり見れないと意味なと思うので一応置いておきます
彼はその日、普段はしない晩酌をし、それでも車を作り続けることを決意するだろう
こんにちは、 kgmyshinです。 本記事はSHIROBAKOアドベントカレンダー24日目、ラストの一つ前の記事となります。
今回は「立石考一」というキャラクターを、深掘ってみたいと思います。 「だれだろう?」と思う読者の方がいるかもしれませんが、無理もありません。 劇中で、彼は数える程しか出ておらず、しかも名前で呼ばれた回数は0回です。

どーなつ@くいんてっとの一人である藤堂美沙ことみぃちゃんは、途中転職してしまうのですが、その転職前の会社がスーパーメディアクリエーションズです。 ここの社長を務めるのが「立石孝一」です。 劇中では「社長」としか呼ばれてませんが、初回テロップとみぃちゃんの書いた退職願に名前が出て来てます。

立石孝一さんの遍歴について
昔は海外でCGクリエイターをやっており「ズーパークストーリー」などの作品に関わっていたようです。 「ズーパークストーリー」は「アイスエイジ」が元ネタのように思えますし、そうなると立石孝一がいたのは「ペクサー」(SHIROBAKO内でピクサーを元ネタにした会社)だと考えられます。 そして、日本に戻って来てから会社を立ち上げ、今に至ります。

スーパーメディアクリエイションズについて
10年未満で社員は50人ほどの規模の会社ですが、給料・福利厚生共に良く、業界のなかでも高待遇の会社として認識されています。 以前はキャラものも関わっていたそうですが、ここ6~7年は車に特化しています。 劇中では前作は別会社が手がけていたゲームの「グランスピード」の二作目の受託が決定しています。
社長「立石孝一」について
50人規模の会社でも社長室を設ける会社もありますが、スーパーメディアクリエイションズは違うようです。 社員とそう席のサイズも変わらず、ただ見渡しやすいからそこの位置という感じです。

机にペンタブも見えます。 マウスよりもペンタブの方に慣れてしまってるからという可能性もありますが、未だにCGクリエイターのプレイヤーとしても活躍しているように見えます。
「グランスピード」の受託の発表時などに社員が集まっているシーンなどもそうですが、基本はみんな私服の会社です。しかし、彼はいつもスーツです。
「社長、車の仕事ばっかりとってくるからね〜」

と、みぃちゃんと先輩が話してるシーンからもわかるように、営業もこなしているようです。 (ちなみにこの先輩は "かぼちゃの煮物" ひとつに対して "ハムカツ" ひとつ を交換してくれる女神です)
社長業として会社の福利厚生や制度を整えつつ、CGクリエーターとしても活躍しつつ、「グランスピード」のような大作も受注してくる。 「立石孝一」は、まさに化け物です。
みぃちゃんが退職願を渡す日、朝早くて誰もいない会社で社長を待ち、
「おはようございます!」
「おはよう!今日は早いね!」
と挨拶を交わすシーンがありますが、ここから社長でありながらも激務のためか毎日一番早く出社していることがわかります。 激務なはずなのに、社員の悩みにも注意を払い、会社の備品のタイヤに八つ当たりで蹴りを入れたみぃちゃんに「何があった?東堂くん」と優しく声をかけることができる。 「立石孝一」は、まさに聖人です。

「立石孝一」はキャラものがやりたいのか?
ここからは劇中では描かれていないので妄想になります。 「立石孝一」はキャラものをやりたいのでしょうか?
俄然、答えは「YES」でしょう。
彼の机が描写されるシーンがあります。 ペンタブやズーパークストーリーのフィギュアなどが描写されています。 そして、一方で「車」の模型はありません。
そう、ないんです!!!
車が!!!
ズーパークストーリーのフィギュアはあるのに!!!!

そもそも会社を立ち上げた理由だってキャラものがやりたくて会社を立ち上げたはずなんです。 やりたいことを一度諦め、社員達のために車に舵を切る決意をした人なんです。 やりたくないわけがない。
みぃちゃんに「(これからも自分が担当するのは)それは全部車なんですか?」と問われて、少し語気強く「車だ」と答えた後に、 社員50人にちゃんと給料を払っていくことは大変なんだと漏らした時、どんな気持ちだったでしょうか。
育って来た新人がキャラ作りしていた自分に憧れてこの業界に入って来たことを知り、 キャラものができないから辞めると告げられた時、どんな気持ちだったでしょうか。
キャラものの仕事をやりたいのは、自分のはずなのに。

そんなん悲しいやろ、絶対。 帰って家で晩酌するやろ。
それでもやっぱり「立石孝一」は、今は「車」だと決意するでしょう。社員のために。 それが「立石孝一」なんです。
ちなみに、このみぃちゃんが退職する話が出てくるのは第10話「一杯だけね」です。 この「一杯だけね」の所以は別のところにあるのですが、あえて
完璧超人である立石孝一が夜に珍しく落ち込み、お酒を飲み過ぎてしまい、それを優しく晩酌する妻の「(あと)一杯だけね」
と想像してみると、むしろこっちが本来のタイトルの所以のように感じてきます。
いつの日か、ワンマン感はなくなって、会社は安定し、スーパーメディアクリエイションズがキャラものをまた扱いはじめる時が来るでしょう。 その時にはみぃちゃんもCGクリエイターとしてそこそこ有名になっているかもしれません。 二人は再会して、居酒屋であの時の東堂くんはどうだったなどなどのたわいもない会話をして。 最後に
「うちでまたCGをやってくれないか?」
「それは車ですか?」
「君にはキャラものをお願いしたい」
と会話して終わる。
そんな二次創作を僕は見たい。
SHIROBAKOへの感謝と冒頭の高校時代のシーンについて
前置き
こんにちは、kgmyshinです。
今年もSHIROBAKO Advent Calendar始まりましたね。 頑張って書いていきたいと思います。
SHIROBAKOが放映されていたのは2014年10月から2015年3月までです。 当時放映されてた時は毎週楽しみに視聴し、次の回まで @konifar さんと話したりして、次の回よ早く来てくれと悶えてました。 また放映終了後は劇中に出てくる居酒屋柗亭に @konifar さん、 @shanonim、 @red_fat_darumaの4人で月一で足しげく通うこと4年目。 月日が経つのは早いものです。
変な話、SHIROBAKOに出会って以降、昇格したり、年収は上がったり、転職できたり、宝くじ1に当たったりしました。 自分ではありませんが、恋人ができた人もいます。 流石に宝くじは因果関係は無いかもしれませんが、それ以外のことについては正直全く因果関係がないとは言い切れません。 というのも、前述通りSHIROBAKOきっかけに柗亭に通うようになったのですが、 柗亭は自分にとって技術的な話、人間関係の相談、恋愛相談から愚痴まで様々なことを話しては切磋琢磨する場となっていたように思います。 悩んでるときにSHIROBAKOのとあるシーンが浮かぶことが多くありました。
「平岡みたいなやつ、どう扱えばいいんだよ...」
「こういう時に太郎がいれば...!」
「宮森の素直さ見習っていこうな」
「やっぱり杉江さんはかっけぇ、、、ああいう大人になりたい」
「ナベPみたいに飄々としたい」
「絵麻可愛い」
自分という人間を作っているものの小さく無いところをSHIROBAKOが、またそれをきっかけに得たものが占めており、それが諸々いい結果につながった可能性もあるのです。
ありがとう、SHIROBAKO。劇場版本当に楽しみにしてるし、これからもよろしくな。
それにしても劇場版どうなるんでしょうね。設定資料集にプロデューサの川瀬さんと堀越さんへのインタビューにこういうやりとりを見つけたのでちょっと抜粋して見ます(結構端折ってます)。
-- 続編の可能性は?
川瀬 「ないんじゃないかな?(笑)」
堀越 「あおいがあれ以上成長してしまうとさらに地味になり、少し生臭い部分にも触れてしまう。」
川瀬 「個人的に考えたことですが、やるとしたら、、、「第三飛行少女隊」がヒットして、劇場の話がでる。途端ナベPが倒れてしまう。プロデューサー代理として彼女が七転八倒しながら劇場版を作る、みたいな話ですね。」
川瀬 「劇場版で劇場版を作るというのは、ちょっと面白いいかなと思います。」
はてさて、川瀬さんの4年越しの思いは届くのでしょうか。ちなみにこの設定資料集の次の水島監督のインタビューにある下記は実現しましたね。
水島 「イベントをやるというのはどうでしょう?ステージをつくって「SHIROBAKO音頭」というのは?」
前置きが長くなってしまったので、本編は軽めにしたいと思います。
冒頭の高校時代のシーンについて
第一話の冒頭4分10秒の話です。

(ちなみにこの絵麻のめずらしく眉毛がつり上がってる表情めちゃくちゃ可愛くないですか?全編通して二番目に好きです)
この約4分間をサマるとこうでしょうか。
メインキャラクター5人がアニメーション同好会で文化祭に向けてアニメ「神仏混淆 七福神」を制作。 文化祭は無事成功し、あおい達の卒業時に5人で東京でアニメ制作することを誓う。
ちなみに、このプロローグは「どんどんドーナツどーんと行こう(アニメ作るぞの意)」からシーンが始まり、「どんどんドーナツどーんと行こう(将来一緒にアニメ作るぞの意)」で終わります。そして「二年半後...」と本編に入っていきます。
この約4分間は本当に重要で、これによって視聴者は 5人は一緒にアニメを作ることができるのか!? と考えるようになり、すんなりと物語本編に入っていくことができます。
またそれだけでなく、ここではいろんなフラグや設定も散りばめられてます。
ズカちゃんフラグ
しずか 「声優志望なんてもんの凄い倍率だしさ〜」
という一言ですが、そのままリアルに身に沁みることとなります。

はい。
「描け」
想像ですが、時にはネガティブだけどもコツコツとストイックにこなす絵麻が飾ったのかなと思います。

設定資料集だと左下に名前かハンコみたいなものがあったのですが、アニメではないですね。 勝手に絵麻だと決めつけてますが、絵麻らしさが出てていいですね。
絵麻と親
絵麻の親がアニメーターへの道を認めてくれないというシーン、そして口では言えないから手紙で伝えたらとうとう条件付きで許してくれたというシーンもありました。 下記の記事でも触れたので深くは触れませんが、後々の布石としてなくてはならない大事なシーンです。
この約4分間をしっかり物語にした漫画あるのですが、絵麻と親についてはこの漫画でもう少し詳細に描かれていました。
最後に
最後に約4分間、本当に無駄なシーン一つないのですが、一個だけ「ん?そういえば、このシーンいる?」というのを紹介して、この記事の締めとしたいと思います。 夏にみんなで作業しているシーンです。
あおい 「へぇ、今日東京36度だって〜」
りー 「こっちはまだましっすかー」
しずか 「絶対、向こう行ったら、エアコンのある家に住もうね、絵麻!」
(自分)「(なんで突然絵麻にふった?)」
...エアコン...?
...
...

そういうフラグやめて!!!!!!2
これに関しては、フラグを立てたズカちゃんに少しオコです。
現場からは以上です。
技術書典5にサークル参加します!
技術書典5とは
2018年10月8日(月)に開催される、技術書オンリーの一大イベントです!
サークル参加します!
前回の技術書典4は個人サークルの KUGIBAKO として参加しました。 今回は、個人サークルのKUGIBAKO に加えて、会社の有志を集めた 六本木一丁目で働いてます の一メンバーとしても参加します!
それぞれ、スペースは KUGIBAKOが え03 、六本木一丁目で働いてます が き09 となっております。

技術書典に参戦される方はぜひ弊ブースにお立ち寄りください! 自分は基本的には個人ブースの え03 の方にいます。
本の紹介
【新刊: KUGIBAKO】 Ride on Jetpack
Android Architecture Components や Android Jetpack について、たとえば LiveData につい て深く説明したもの、ViewModel について深く説明したものなどは、今までにも多くありました。 自分も Jetpack Handbook で Navigation について書いたりもしてきました。 しかし、それらを実際にどう組み合わせて使うかについて触れたものは、あまり出回ってないようです。 本書の目的はまさにそこで、LiveData、ViewModel などをどう組み合わせて使っていくかの 一例を知ってもらうための一冊となっております。
(上記リンクから取り置きができます)
【既刊: KUGIBAKO】 大きめなAndroidアプリでの設計を考えてみる
前回の技術書典4で販売した本です。(typoなどの修正をして、中綴じから平綴じになりました)
大規模なアプリのリードエンジニアを勤めてきました。大規模なアプリを作る場合、小さなアプリを作る上で考えなくてもよかった様々なことを考えなくてはなりません。 例えばの話をします。数冊の本から好きなものを取り出したい時、その数冊のレイアウト(どう並べるか?)に気を使う必要はありません。そこらへんに適当に積み上げておけばいいでしょう。 しかし、何千何万と冊数がある場合はそうはいきません。 そこには秩序立てた何かが必要です。カテゴリのラベルを貼った本棚、さらに粒度の細かいカテゴリによってしきりで分けて、本はタイトル順に。 また小説のカテゴリだけは出版社で分けて、タイトルではなく著者名であいうえお順に、といったようにです。 大規模で複雑なアプリを様々なチームメンバー達で開発して行く上でも、そういった秩序立てた何かが必要です。 本書では筆者が今まで構築しては運用し、例外にぶち当たっては再構築して来た秩序立てた何かすなわち設計や設計手法を紹介します。 「まえがき」より
【新刊: 六本木一丁目で働いてます。】 六本木一丁目で働いてます。
六本木一丁目にあるDMM.comという会社で働く有志で集まり、実際の実務から学んだチーム開発についてやAndroid開発、Redash、Vue.jsのコンポーネント、キーボードまで、ハードウェアから実際のコードまで色々と話しています。
自分はチーム開発のエモいことを書きました。自分の思うリードエンジニアのあるべき姿ってこんなんだよね?みたいなのを勢いで書いてます。今読み直したら恥ずかしいです。 個人的にオススメは「漢のセパレートキーボード入門」です。 通常のキーボードを買って真っ二つに割るところから始まります。技術的にも面白く、また普通に読み物としてもとても面白かったです。
(自分が表紙や裏表紙を率先して話を進めたのもあって、裏表紙に自分の趣味というかKUGIBAKOの表紙にでてくるおんなのk、うわなにをするやめr)
当日お待ちしております!
もし興味を持たれた方は、 https://techbookfest.org/event/tbf05/circle/25700003 こちらから「サークルをチェックリストに追加する」をポチッと押してくださませ!
10/8 技術書典5会場の え03 にてお会いしましょう!