SHIROBAKOで「好きなシーンは?」と言われて、ばばっと思いつくやつをざざっとまとめてみる2
こんにちは。
この記事はSHIROBAKO Advent Calendar 2日目の記事です。
前回こにふぁーさん(@konifar)の渋い丸川さんの記事でしたね。
カレーのくだりはすごく渋くて丸川社長の味がでているシーンで自分も大好きです。また後々の監督がカレーを作るシーンにもつながってくるところもまた良い。
今回はただただ僕が「好きなシーンは?」と聞かれた時に今ばばっと思いつくやつを、ざざっとまとめてみたいと思います。
この記事は 2016年にも同様のものを書いたので、今回は劇場版を対象にした 2 としてお送りしたいと思います。
平岡のかっこいいやつ
まずは平岡のかっこいいセリフから。アニメでは平岡は初めは The ネガティブメンバーだったものの、最後にはちょっと改心するっていうキャラでした。4年後を描いた劇場版では、もう終始いいやつです。こんなかっこいいセリフを言っちゃいます。
みゃーもりが「アニメを作る仕事を好き」とは言えなくなってきて迷ってるときに、何を感じたかみゃーもりに投げかけるシーンです。ちなみに、平岡と太郎は企画を出しに行ってる途中でもあります。
平岡 「めんどくさいこととか、腹立つこととかいろいろあるけど、やりたいことがあるなら、とにかくなんかジタバタしないとな。そうしないことには何にも始まらないし、何も変わらない。と、思ってる。」
本当いい子になっちゃって。
まいたけさんのかっこいい一言
まいたけさんがとある部分でめっちゃ悩んでたのですが、弟子であるりーちゃんとキャッチボールをして、相談して解決したときのシーンです。
まいたけ「ありがとう。今井さんが入ってくれなかったらまだグダグダやってたと思う。」
りーちゃん「やめてください、師匠」
まいたけ「師匠じゃない。商売敵だ。」
憧れの人にライバル認定される喜びはどれほどのものなのでしょう。このセリフの後にシーンが切り替わるので、りーちゃんがどういう反応をしたのかは描かれていないのですが、描かれていないこそいろんな想像が膨らみますね。
遠藤まゆみさん、可愛すぎか
遠藤が下柳や瀬川さんから説得されて、シバをやるかと内心きめてるだろうというところです。遠藤が奥さんのバイト先まで奥さんを迎えに行って、コンビニでビールを二つ買って話しているシーンです。
まゆみ「はい、今日はいいこといっぱいあったから特別。ちょっとお行儀悪いけど」
遠藤「良いことなんか一個もないだろ、仕事きついし、旦那は働かないし」
まゆみ「遠藤君と一緒にいられるだけでうれしいもん。だからプラマイで言うと、絶対にプラスなの」
まゆみさんやばい。遠藤働け。
興津さんの内心が透けるシーン
みゃーもりがゲーペーウーにいざ乗り込むぞというシーンです。
興津「その格好で行くつもり?」
みやもり「興津さん?」
興津「タイマスで使えなかったこれを。」
興津さんはセリフが多いタイプでもないのですが、この「タイマスで使えなかったこれを」に当時の悔しさや悲しさが透けて見えますね。
所感
三日前に松亭いったけど、もう行きたい。
人生どうするねん問題
この記事は SHIROBAKO Advent Calendar 2020 の二日目の記事になります。一応。
直近で色々なことがあり過ぎて、なかなか余裕がないためSHIROBAKO関係ないやんけ?みたいな記事になるかもですが、ご容赦ください。
仕事面に関しての現状(よりもちょっとだけ前)を表現するなら次の画像のような気持ちでした。

そこからいろいろ考えたり、上司や同僚、なんなら前職の上司だったりとも1on1してもらったりしてなんとなく答えは見えてました。ただ結局は SHIROBAKO Advent Calendar 2017 で書いた次の記事に行きつくわけです。3年前の自分とSHIROBAKOありがとう。
あとはモチベーションの問題だったりもするんですが、そこらへんはプライベート的に元気かみたいなところも関わってくるのかなと思います。
で、プライベートですが、これまた結構ぐちゃぐちゃな感じでした。 気持ち的にはこんな感じでした。

長年付き合ったパートナーと別れることになったり、あとコロナ禍で引きこもることになって、連絡できる人もほぼいなくなって(と思い込んで)良くない状態でした。それでちょっと迷惑もかけてしまったりと。
自分は、客観的で冷静なところがチャームポイントなのになーと思ってたけど、それなのに感情のコントロールができない自分に自己嫌悪する的な感じがちょっとあり、すごくキャラを見失ってるなという状況でした。
そういえば、SHIROBAKOにもキャラ変したした人がいましたね。やさぐれキャラから、いろいろあっていい方向にキャラ変した平岡さんという人物が。

彼がもろもろ取り戻したきっかけは間違いなく高梨太郎のおかげでしょう。

一人で解決できないときって、こういう能天気なキャラがやっぱり助けになることが大いにありますよね。
というわけで、自分にとっての高梨太郎お待ちしてます。
ちなみに、高梨太郎とゲンスルーって声優さんが同じって知ってました?

以上です。
この記事はちょっと恥ずかしいところもあるので、ちょっと盛ったりフィクションだったりするところがあります。 とりあえず、自分は元気です。
近況
引っ越した
リモートワークが続きそうだったので、思い切って引っ越しました。 五反田から小平市というところに。 正直いいこと尽くし。
- 部屋が増えた
- 家賃も減って支出がガクッと下がった
- 自炊率がほぼ100%になった
- マンション出た向かいに24時間営業の西友があって、毎日最低2回は通ってる
身内が重症で大変になったけど回復した
もう数年会ってない2歳下の弟が今世間を賑わしてる例の病にかかって重症化してるという知らせがきました。 数日前はやばかったけど、今はもう割と回復してるらしいです。 兄弟仲は世間と比べると決して良いほうではないけど、それでもちょっと自分のストレスというか精神に来るものがありますね。
ストレス耐性低いなと自覚
上記のことや今までのことを振り返ると、自分はストレス耐性が著しく低いなと自覚しております。
今までの行動を振り返ると、ストレスに敏感がゆえにすぐにどうやったら取り除けるか、解消できるかを考えてしまうというか。 それゆえに課題発見力だったり課題解決力は伸びたというか、低い分をそれで補ってきたんだなと。
で、どうしようもない解決できないアンコントローラブルなストレス源にぶち当たってしまうと、わかりやすくしゅんとするというか、何もしたくなくなってしまう傾向があるようで。 あと、大体一日休めば回復する傾向もあるっぽいす。
仕事
なんだかんだ入社して2年6か月たったみたい。
とくに先週と今週にいろんなピークが来てマス。 評価期間だったりインターンだったり、あと新規事業立ち上げワークショップのイベントに参加していてその発表が今週だったり。 そこに弟の件が重なったのはちょっと厳しく今日のテンションは劇下がりだったんですが、一日たったのでテンションも復活してきました。
新規事業立ち上げのワークショップは、正直かなり辛くもあり面白くもあります。 信頼関係の構築もできてない初対面のメンバーで進めなきゃいけない点は特にきつい、が、徐々にまとまりつつあるので面白くもあります。 まぁ本当にやるなら、今まで一緒に仕事してきて信頼関係ばっちりなメンバーでやりたいよねって改めて思いました。 やっぱり人よね。
クラファン
これも先週なのでピークに乗じてたんですが、peaksの技術書出版クラファンプロジェクトに参画しております。 先週月曜に公開されて、無事公開から27時間後の翌日には達成ラインを突破しました。 応援ありがとうございます。
1か月前くらいかな?それくらいから羊さんと横幕さんと話してきた企画なので、達成が素直にうれしいです。 なんとうか、自分が今まで仕事をしてきた中での一番考えてきたところというか、トリニティセブンでいうところのテーマ的なものなので、命を削って書いていきたいと思っております。
個人開発
だいぶ前に書いたこちらの記事。
これのアプリを作っております。一部仕様変更だったりがっつりしてるけど。 Flutterでやってます。10月に、できればクラファンの執筆が本格的に始まる前にリリース出来たらいいなと思っております。
私生活
最近めっちゃ散歩しています。 一日に3回くらい散歩してます。 あと自炊するようにもなって、だんだん痩せて健康的になってきてる。良き。
好きなYouTuber
好きなYoutuberを紹介します。見てて癒されるものが好きです。
マッスルグリル
沼から入っちゃいますよね。
PFCバランス気にしだすよね。Tシャツ買っちゃうよね。
届いた!! pic.twitter.com/t5Z2t4gfPI
— 一般男性 (@kgmyshin) 2020年8月28日
カジサック
ファミリー系動画に癒されてます。コジサックが好きです。
エハラ家チャンネル
こちらもファミリー系動画で、すごく癒されてます。
一言
元気です
チームで育てるAndroidアプリ設計
こんにちは、kgmyshinです。 このブログではお久しぶりです。 今回Peaksさんにて、Androidの設計関連の出版プロジェクトに参加することになりました。
敬愛する横幕さんと私(釘宮)の二人で頑張る予定です。今回は設計の横幕と釘宮ということでお願いします。
設計の釘宮、hide apiの横幕
— 将来的な変更に対する強度を保ってください (@k0matatsu) 2018年8月22日
(初回のmtgで、おや横幕さんと自分しかいないな?なるほど?????となったのはここだけの話)
思いみたいなものは、プロジェクト概要に書いたのですが、こちらでもざっくり書いていきたいと思います。
思い
最近はAndroidの設計の話はだいぶ落ち着いたかなと思います。 カンファレンスでもみかけはするものの一時期よりも枠は少ないでし、PeaksのAndroidアプリ設計パターン入門から数年もたっているわけです。
落ち着いたし、ある程度各現場での導入は完了したのかと思えます。 導入できれば、ある程度の品質や生産性の向上が見込めそうです。 が、自分の観測範囲では実際はそうはなっておりません。
導入しようにもどうしたらいいかわからず、またチームにうまく説明できずに導入時点で挫折したケース。 なんとなく導入したけど、導入者含めたメンバーの誰も何が良いのかよく分かっておらず悶々としている現場など、さまざまです。
今回、成立した場合に書く本では設計のことについて話しますが、これが唯一の正解のアーキテクチャだという話はしません。
というか、正直自分は抑えるべきポイントを抑えていればアーキテクチャなんてぶっちゃけなんでも良いと思っています。
完成形がどうこうではなくて、その抑えるべきポイントについて書くつもりです。 それはチームだったり、作るものによっても変わってきます。 そしてさらに、抑えるべきポイントを抑えたら、どうチームに浸透させていくか。 そんなことを書けていけたらと思っています。
わかりにくいかもしれない比喩
少し伝わりにくい比喩になるかもしれませんが、例えばチームで一冊の本を書くとします。
何も考えずにそれぞれが書くと、各章の構成はバラバラになってしまいます。 とある人は 「1節 , 2節, 3節」と書くのに、ほかの人は「Ⅰ、Ⅱ、Ⅲ」と書いたり。
「ですます調」で書いてる人もいれば、「だ・である調」で書いてる人もいたり。 そういった本では内容に集中できません。
プログラムをチームで書く場合にも同じようなことが起こります。 そしてそうなってしまうと、コードを読む場合も書く場合も、プロダクトに集中することはできません。
そういうことです(わかりづらいな、これ。。。)
最後に
自分は、今まで新規開発時にテックリードを担当することが多くありました。 加えて、強い人というよりも新卒だったり、普段はAndroidを書いていない人がチームメンバーだったりすることがほとんどでした。 そういった中でどうすればみんなが生産性高くなるか、実力差はあってもコード品質差をいかに少なくできるか、いかにみんながプロダクトに集中できるかを考えてきました。 最近では副業で外部からアドバイスさせてもらう機会も増えてきましたし、現職では横断組織としてより汎用的な何かを考えたり、各事業部に支援に行くことも多いです。
これらの経験を通して得ることができた自分の知見を今回の本に惜しみなくフル投入していくつもりであります。
なにとぞ、応援よろしくお願いします。
興味あればぜひ買ってくださいませ!!!
改めて、SOLID(+ α)
こんにちは、kgmyshinです。
この記事は DMMグループAdvent Calendar の6日目の記事となります。 昨日は弊社新卒ありかくん( ありかくんの記事はこちら )に引き続き本日は自分の担当となります。
何かしらの技術ネタだったりを仕込みたかったのですが、時間がなかったのもありまして、今ちょうど作っているSOLID+α原則研修そのものと一部コンテンツの紹介の場とさせてください。 こういう社内研修をやろうとしてますよ、やってますよという宣伝です。
内容としては、N番どころじゃない煎じですが、それでも世間一般に出回ってるコンテンツよりもわかりやすいものを目指してたりはするのでチラ見してもらえると嬉しいです。

本研修では 座学 -> 個人ワーク -> グループディスカッション という流れで行う予定です。
研修のスコープは「SOLID 原則 + CQS原則 + DRY原則」です。 ターゲットは「これらを知りたい方、復習したい方」で、研修のゴールとしてはこれらの原則を理解してもらうことで普段の設計・コーディング・レビュー時の質が上がることとしています。
スライドは全部で130ページほどあり、ここでは一部の紹介となりますが、おいおいスライドの外部公開もするので興味ある方はもう少しお待ちください。
参考図書
参考図書は以下になります。
原則の解釈にオリジナリティが出ては困るので、自分でも改めてSOLID原則の章をいくつかの資料で確認しながら作っています。
日程感
(1.5時間~2時間)×2日間 の合計3~4時間となっています。
- 1日目
- 2日目
- OCP(オープンクローズド原則)
- LSP(リスコフの置換原則)
- CQS(コマンドクエリ分離の原則)
- DRY(Don’t Repeat Your Self原則)
SOLIDの順番にはしていません。

コンテンツ覗き見
早速いくつかのコンテンツを覗き見してみましょう。
OCP(オープンクローズド原則)
| スライド | 説明 |
|---|---|
 |
|
 |
|
 |
まずはよくあるOC原則違反の例を示します。 |
 |
|
 |
|
 |
|
 |
OC原則を守った場合、修正範囲が新しいクラスだけであることを明示し、この後にどうこのクラス設計を導くのかについて軽く触れます。 |
| ブラッシュアップ中なのでスライドは省きますが、SRPやDIPに従ってクラス設計していくことでOC原則を満たすコードが書きやすくなることを説明します |
DRY(Don’t Repeat Your Self原則)
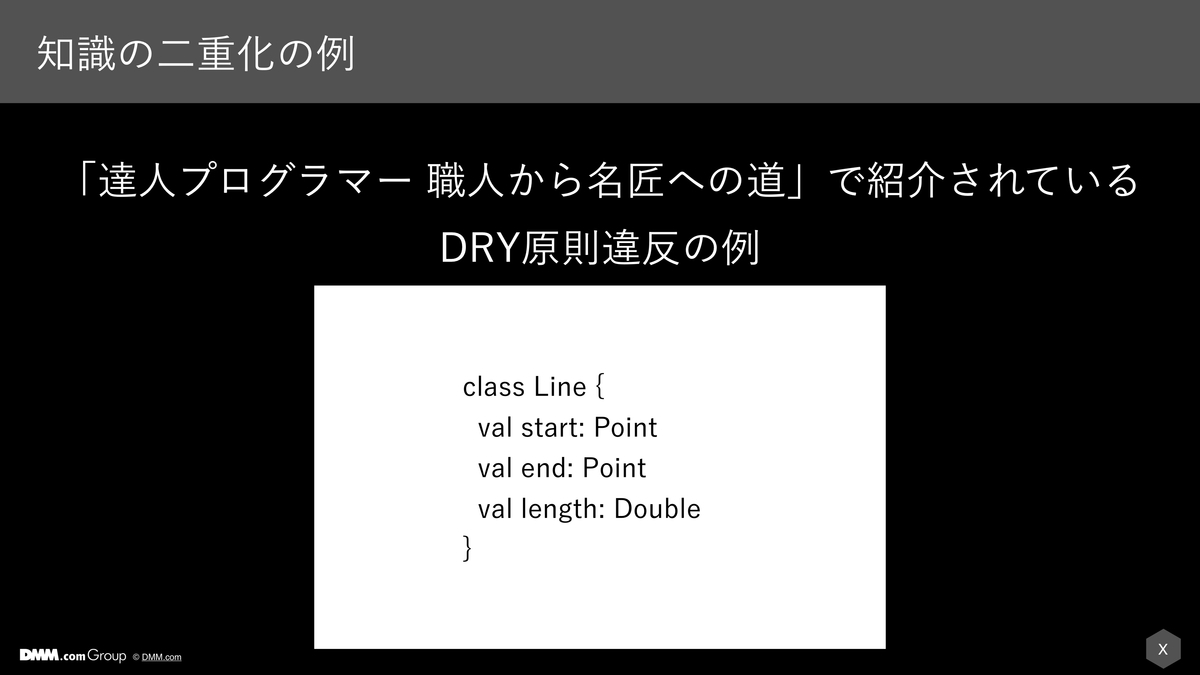
DRY原則は誤解も多いのでその誤解をまず解きつつ、またやりすぎてしまう例にもしっかり触れるようにしました。
| スライド | 説明 |
|---|---|
 |
|
 |
誤解が多いところなのでしっかり触れておきます |
 |
|
 |
|
 |
|
 |
|
 |
コード重複の例にも触れておきます |
 |
|
 |
重要なところです |
 |
DRY原則を守りすぎることで辛くなる例に触れます |
 |
|
 |
|
 |
SRPなどを重視しつつ、バランス見てDRYしていきましょう |
その後
上記のような座学をやった後に、実際にクラス図を書いてもらったり、原則違反をしちゃってる例を修正してもらう個人ワークを行います。 その後、(なるだけ)普段一緒に働いてるチームメンバーな参加者とグループになってもらい、個人ワークの解答をそれぞれ見せ合っては解釈をチームの共通認識に落とし込んでいくという流れになっております。
所感
まだコンテンツ作り中なので、こういう例題あるといいよねみたいなのあればシュッとtwitterとかで投げてもらえると嬉しいです。
余談
自分のTシャツも登場させました


明日は 弊社新卒 slme くんの技術ポエムがあがるそうです。 内容は聞いてないですが、私、とても期待しています。